Page History
Video Demo: how to create a blog
| HTML |
|---|
<iframe src="https://unitednations.sharepoint.com/sites/UNEnvironment-Teams-ESS/_layouts/15/embed.aspx?UniqueId=e748bc48-3bdf-445b-9402-e72c4d6392b2&embed=%7B%22ust%22%3Atrue%2C%22hv%22%3A%22CopyEmbedCode%22%7D&referrer=StreamWebApp&referrerScenario=EmbedDialog.Create" width="640" height="360" frameborder="0" scrolling="no" allowfullscreen title="How to create blogs.mp4"></iframe> |
| Tip | ||||||
|---|---|---|---|---|---|---|
| ||||||
| ||||||
| Divbox | ||||||
ChecklistCreate your news story / blog post using the following content:
|
Creating a news story / blog
- written guide
| UI Steps | ||||||||
|---|---|---|---|---|---|---|---|---|
|
|
| |||||
If you want your blog o appear in the main landing page of weCollaborate, you need to add the label "global", and it will be automatically featured. |
|
| Divbox |
|---|
Before you publish checklist
|
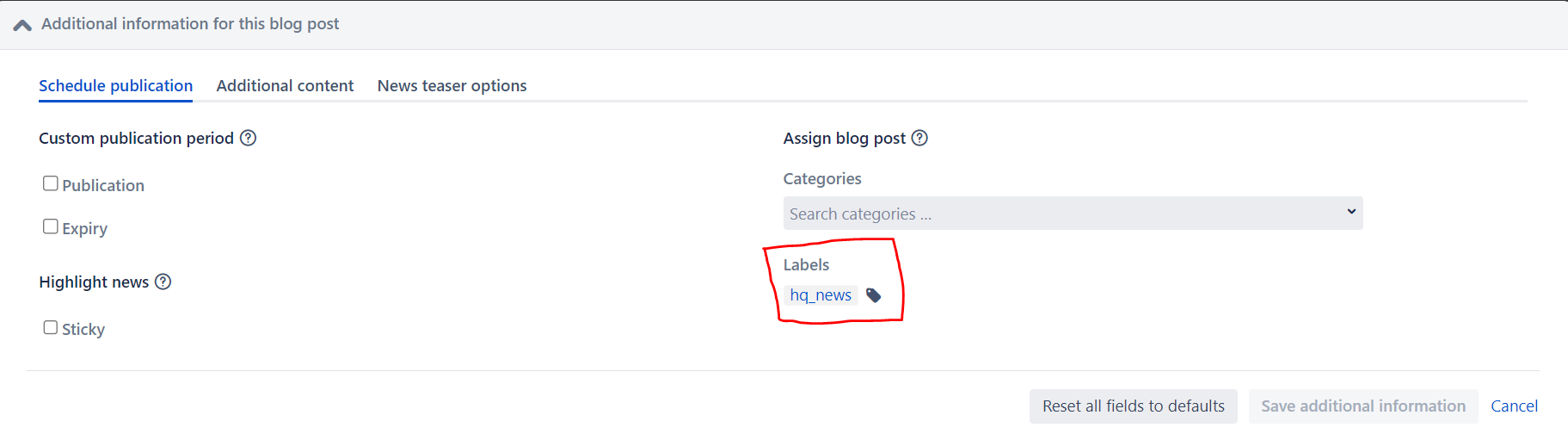
Click on publish to add the date and time when you want the blog to be published
Click on expire to add the date and time when you want the blog to expire
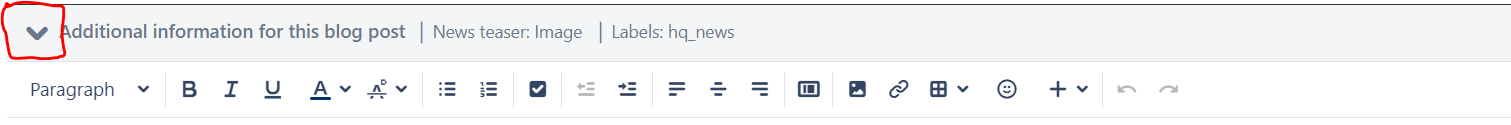
3. Enter the assigned labels by clicking on the pencil (see screenshot above)
| Note |
|---|
These are determined by where you want to news story to appear (see Using labels in News Stories for more guidance) |
4. Select the image to appear in the news feeder (see screenshot below)
5. Click on save additional information (see screenshot below)